Apariencia
En Apariencia se permiten definir características generales, así como personalizar los menú del sitio o configurar el usos de aplicaciones externas o widgets.
Apariencia General
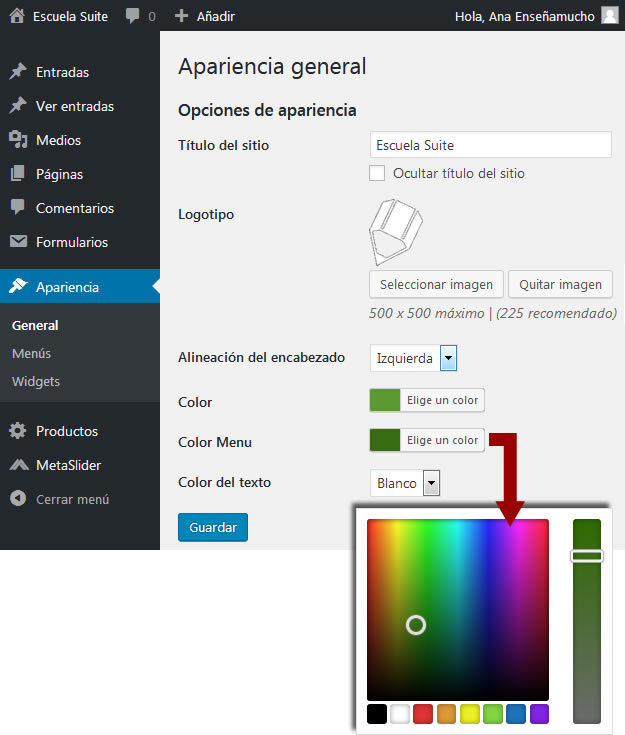
En la apariencia pueden definirse:
- El título del sitio, si se desea mostrarlo
- Agregar un logo, se recomienda una imagen con fondo transparente.
- Especificar la alineación del logo y título
- Elegir dos colores para el encabezado del sitio y el color del texto.

Menús
En esta opción puede gestionar un menú de navegación personalizado, es decir:
- Crear, editar y borrar menús
- Añadir, organizar y modificar elementos individuales de los menús
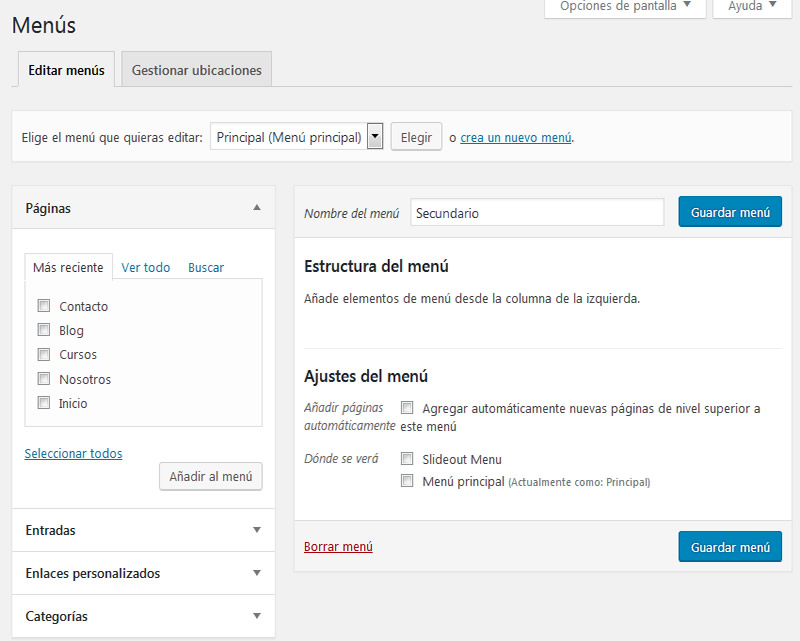
Para editar un menú existente, elija un menú del desplegable y haga clic en Elegir
Si no ha creado ningún menú todavía, hacer clic en el enlace Crea un nuevo menú, definir un nombre y luego hacer clic en Crear menú.

Cada menú personalizado puede contener una mezcla de enlaces a páginas, entradas, categorías, URLs personalizadas u otro tipo de contenido.
Los enlaces de menú se añaden eligiendo elementos de las cajas expandibles de la columna izquierda.
- Añade uno o varios elementos a la vez eligiendo la casilla de al lado de cada elemento y luego haciendo clic en el botón Añadir al menú.
- Para añadir un enlace personalizado, expanda la sección Enlaces personalizados, e introduzca una URL y un texto para el enlace, luego haga clic en el botón Añadir al menú.
- Para reorganizar elementos del menú arrastre y suelte elementos con el ratón o use el teclado. Arrastrando o moviendo un elemento de menú un poco a la derecha lo convierte en submenú.
- Borre un elemento de menú expandiéndolo y haciendo clic en el enlace Eliminar.
Si hace clic en la flecha de la derecha de cualquier elemento de menú, se mostrará un grupo estándar de ajustes.
Widgets
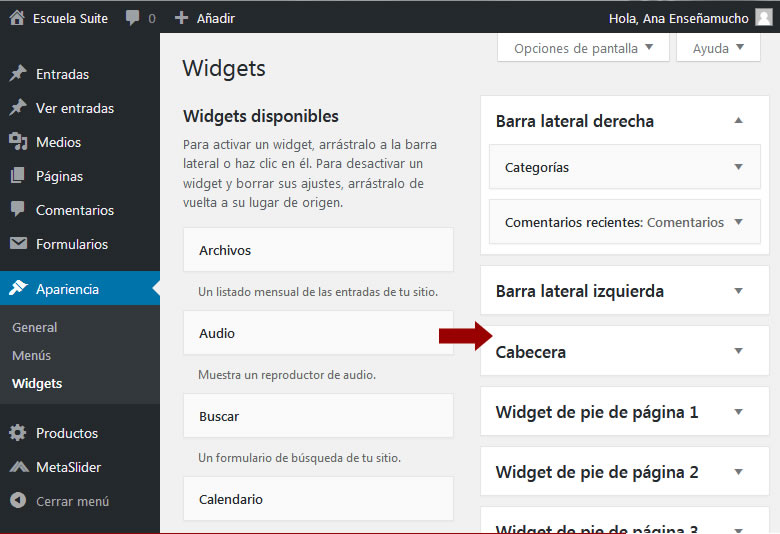
En este menú puedes ubicar diferentes elementos en ubicaciones definidas del sitio, como ser la cabecera, una barra derecha en el blog, en una barra superior, etc.
Los tipos de widgets disponibles se muestran a la izquierda y pueden ser arrastrados a las distintas ubicaciones a la derecha.

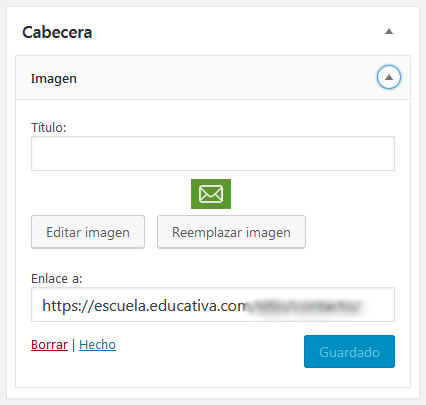
Una vez ubicados se deben configurar, por ejemplo, en el caso de una imagen se exige que se defina un elemento de la biblioteca de medios y un link opcionalmente.