Apariencia
Principal
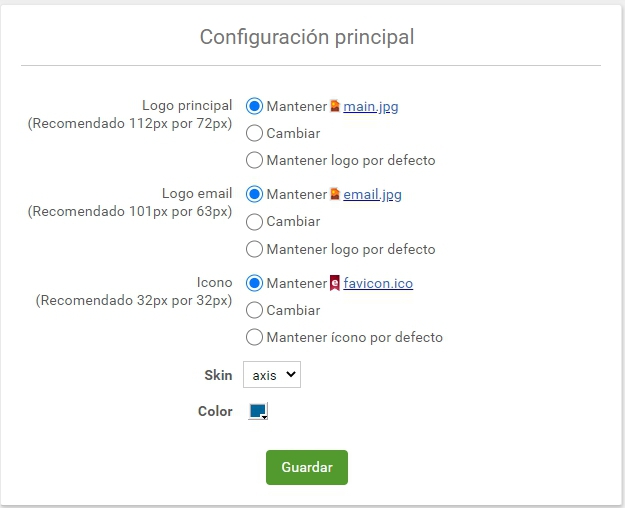
En este menú se definirán las imágenes de la plataforma:

Logo principal: es el logo del encabezado, se mostrará arriba a la izquierda en la vista de usuario.
Logo email: se mostrará en cada email enviado desde la plataforma.
Icono: corresponde al icono que se visualizará en la pestaña del navegador.
Skin: es la apariencia gráfica externa el campus. Se dispone del skin base AXIS. En el caso que su campus tenga un Skin personalizado, el mismo aparecerá también en el selector.
Color: define la gama de colores que tomará el encabezado, la pantalla de Login y la de Aulas.
Portada
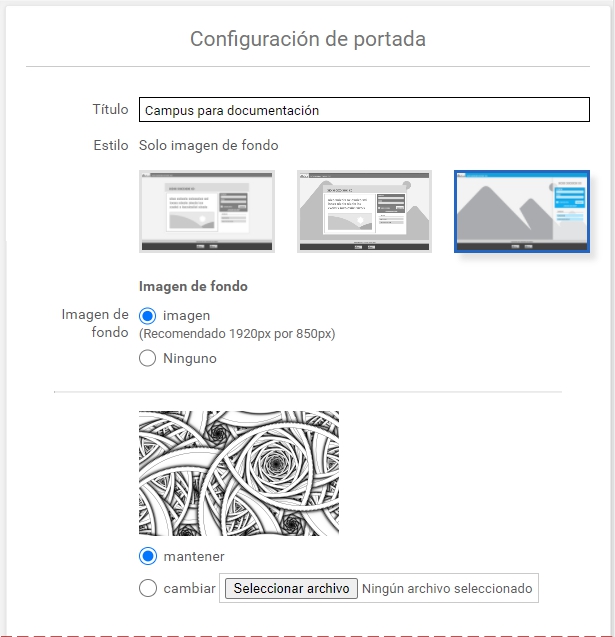
Desde aquí podremos configurar el contenido de la pantalla de bienvenida al campus.

1. Título: (opcional) nos permite definir un título que se mostrará sobre la imagen o contenido en la pantalla de login.
2. Estilo: hay tres opciones de visualización:
- Sólo contenido: es la visualización tradicional.
- Imagen de fondo y contenido: permite agregar una imagen de fondo al login tradicional con contenido.
- Sólo imagen de fondo: no se utiliza contenido.
En función de lo seleccionado permite configurar el contenido si corresponde:

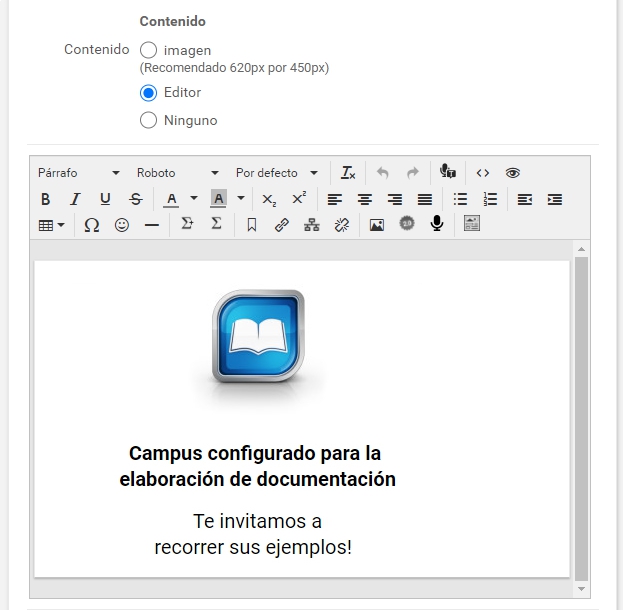
3. Contenido:
3.1. Imagen: nos permitirá subir o cambiar la imagen desde nuestra pc, de tamaño 620 x 450 px y en cualquiera de los siguientes formatos: GIF, JPG, PNG.
3.2. Editor: si optamos por colocar contenido en la pantalla de Login, podremos utilizar el editor de la plataforma con todas sus funciones asociadas, excepto la creación de links a contenidos de la plataforma (requieren estar logueados para acceder a ellos).
Por último podremos definir links:

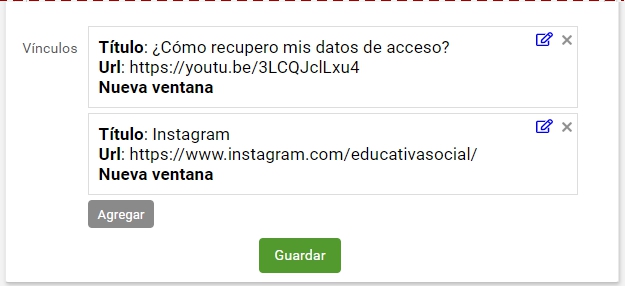
4. Vínculos: esta opción nos permitirá definir links a Urls externas que se mostrarán en el Escritorio, debajo de los datos de usuario. Haciendo clic en Agregar podremos incorporar nuevos links y reordenarlos arrastrándolos.
Con la configuración precedente, nuestra pantalla de portada se vería de diferentes formas dependiendo del estilo y ancho disponible, por ejemplo con un título y "Solo imagen de fondo":