Editor
A continuación se detallan las funciones del menú del editor:

Se mencionarán las funciones ofrecidas línea por línea y se explicarán en mayor detalle aquellas que son particulares del blog.
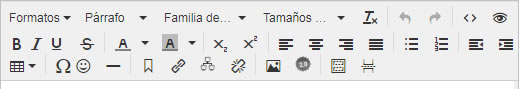
1era línea:
Formatos: Contiene estilos predefinidos para los Títulos en el texto.
Párrafo: Desplegando el menú veremos los estilos predefinidos que podemos dar al texto.
Familia de fuentes: Aquí podemos escoger un tipo de letra de las disponibles en la lista.
Tamaños: Permite definir el tamaño del texto
Limpiar Formato: le quitará, al texto seleccionado, todos los formatos que se hayan aplicado.
Deshacer(Ctrl+Z)/Rehacer (Ctrl+Y): representan las funciones: deshacer y rehacer
Editar código HTML: esta opción es útil para usuarios más avanzados, presionando este botón nos mostrará el código de programación de la página que estamos diseñando.
Vista Previa: muestra cómo quedaría la publicación al aceptar los cambios.
2da línea:
Negrita (Ctrl+B): aplica el estilo de fuente negrita al texto seleccionado, dándole un aspecto resaltado.
Cursiva (Ctrl+I): aplica el estilo de fuente itálica o cursiva al texto seleccionado.
Subrayado (Ctrl+U): aplica una línea o subrayado bajo el texto seleccionado.
Tachado: aplica el estilo de fuente tachado al texto seleccionado.
Color de fondo: permite aplicar un color de fondo a los textos seleccionados.
Color de letra: permite aplicar un color a los textos seleccionados.
Superíndice/Subíndice: muestra el texto como un superíndice o subíndice
Alineación: representado por tres botones con líneas alineadas a la izquierda, al centro o a la derecha, aplica la alineación deseada sobre el texto seleccionado.
Justificar: aplica justificado sobre el texto seleccionado.
Lista desordenada: aplica un punto o símbolo a los párrafos seleccionados.
Lista ordenada: aplica una numeración correlativa a los párrafos seleccionados.
Reducir/Aumentar sangría: estos botones aumentan o disminuyen la sangría que se ha aplicado a uno o más párrafos previamente seleccionados.
3ra línea:
Inserta una nueva Tabla: permite incorporar tablas a nuestro diseño.
Insertar caracteres personalizados: se abrirá una ventana que nos permitirá elegir un carácter especial.
Emoticones: permite Insertar un emoticon en el contenido, haciendo clic sobre el mismo en la ventana mostrada.
Regla horizontal: permite insertar una línea divisoria horizontal.
Insertar/editar ancla: permite establecer puntos “fijos” para colocar vínculos dentro de una misma página.
Hipervínculo: representado por una cadena, este botón permite enlazar un texto seleccionado con un enlace a la Web.
Repositorio: accede a buscar un objeto guardado en el repositorio y linkealo o incrústalo en el contenido.
Quitar hipervínculo: retira el vínculo creado a la Web o a un objeto del repositorio.
Insertar/editar imagen de Internet: abrirá una ventana que nos permitirá ingresar la URL de una imagen no alojada en el sitio.
Insertar código de objeto web 2.0: consultar detalle a continuación.
Insertar contenido de plantilla predefinida: permitirá abrir una ventana con esquemas predefinidos, las cuales podrán previsualizarse e insertarse, para luego cambiar los textos fácilmente en la estructura ya armada.
Insertar salto de página: inserta la división que tomará en cuenta el blog para limitar el contenido de la publicación mostrado en la página de inicio.
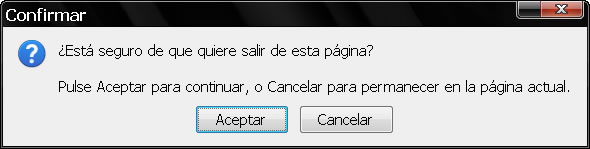
Advertencia al salir de una página sin guardar
Cuando estemos editando contenido, y cambiamos de pantalla, se advertirá que existen contenidos con cambios no guardados.

Se podrá optar por Aceptar, con lo cual los cambios se perderán y se cargará la nueva página o Cancelar, con lo cual nos permitirá permanecer en la pantalla actual y guardar los cambios con el botón correcto (ubicado al pie del formulario).