1- Hacer clic en el menú Páginas entre las secciones del menú horizontal.
2- Escoger en la barra de comandos la opción Agregar.
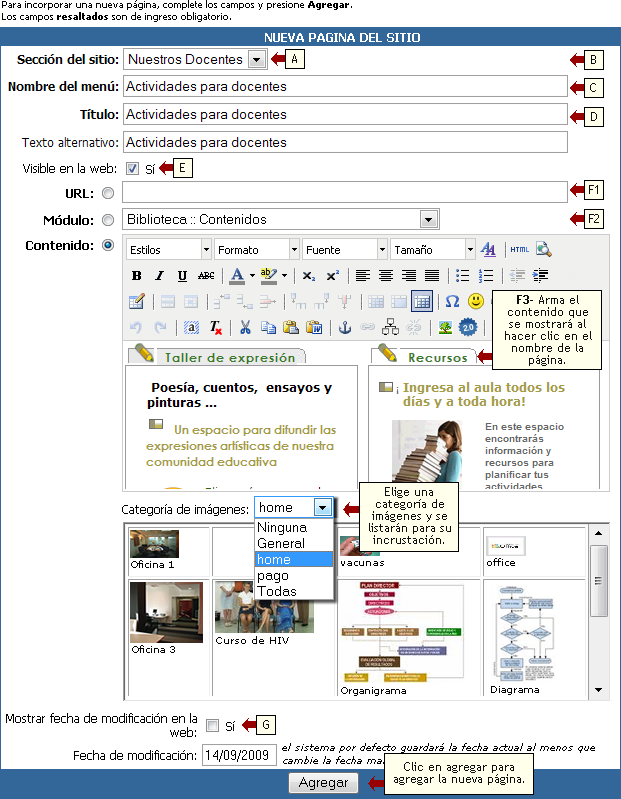
3- Aparecerá un formulario con los campos requeridos para completar la información que aparecerá en la página web (los campos resaltados en negrita son obligatorios). Campos del formulario:
A. Sección del sitio: en este campo debemos seleccionar la sección en la que queremos aparezca dentro la página que estamos creando. Para eso, debemos hacer un clic sobre la pestaña para desplegar la lista de secciones disponibles en el sitio. Debemos escoger una haciendo un clic sobre ella.
B. Nombre del menú: aquí debemos escribir el nombre que queremos aparezca en el menú desplegable (bajo la sección en la barra de menú de la vista sitio).
C. Título: aparece en la parte superior de la página automáticamente en la vista del navegador. Por ejemplo, si estamos creando una página de Ofertas, no escribiremos oferta como título en el diseño de la página (campo de contenido), sino que lo haremos en este campo.
D. Texto Alternativo: rellenando este campo haremos que al colocar el puntero del ratón sobre el nombre del menú durante unos segundos, aparezca el comentario que escribamos en este campo. Este campo no es obligatorio, por tanto puede optar por no colocar información.
E. Visible en la web: esta casilla esta tildada por defecto; si la desactiváramos, lograríamos que esta página sea oculta.
F) URL, Módulo y Contenido son las tres opciones que tenemos para una página. Solo podemos escoger una de ellas, a continuación describiremos para que sirve cada una de ellas:
F1) URL: Una página puede contener información en su interior o bien funcionar como enlace externo a nuestro sitio web, es decir que en vez de mostrarnos la información de una página interna, al hacer un clic nos conduzca a una página diferente. Esto es exactamente lo que hace esta opción, solo debemos tildar la casilla que aparece junto a URL: y escribir la dirección de la página web a la que nos llevará el enlace.
F2) Módulo: aquí podemos escoger otras de las características del producto, tales como los formularios, noticias, libro de visitas, Buscadores. etc. Para escoger alguna de estas opciones solo debemos activar la casilla y luego hacer un clic en el control para que se desplieguen las opciones, clic sobre la escogida y listo. Si creamos un nuevo formulario, el nombre aparecerá entre las opciones que se despliegan.
F3) Contenido: Aquí es donde nos ocuparemos del diseño de contenido de la página. Para eso debemos activar la casilla y diseñar. Ver las funcionalidades del Editor en la sección correspondiente de este Manual.

Debajo de la vista de diseño encontramos una serie de imágenes, estas imágenes son las que hemos subido a la administración anteriormente (puede encontrar como hacerlo más adelante en este manual en Agregar o Subir una imagen al sitio) estas imágenes podemos incluirlas en nuestro diseño mediante un clic en la que escojamos (más información en Colocación de las imágenes en nuestro diseño).
G) Mostrar fecha de modificación en la web: Activando esta casilla haremos que en la página aparezca automáticamente la fecha de creación o bien de la última modificación, esto se utiliza normalmente para páginas en constante actualización en la que nos interesa que los usuarios o visitantes del sitio se percaten de la fecha de actualización y se interesen de las novedades. El sistema guardará por defecto la fecha actual de modificación, pero si lo prefiere puede cambiarla manualmente.
4- Para finalizar y guardar la página que hemos creado solo debemos hacer clic en el botón Agregar al final del formulario.