|
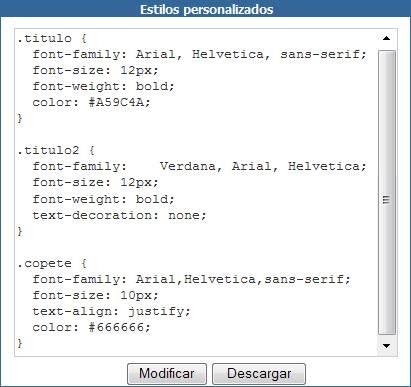
Es importante que las páginas internas de nuestro sitio web, guarden cierta similitud en cuanto a su formato y diseño. Los Estilos están pensados para que podamos utilizar formatos de texto predeterminados en diferentes páginas internas. Es decir, podemos definir las características que va a tener el formato de texto de los títulos, textos, enlaces, etc. Y esos parámetros asignarlos a los contenidos de cada página. La creación de Estilos requiere un nivel de conocimientos informáticos un poco mas elevado, ya que debemos introducir manualmente el código de cada atributo que queremos asignar a cada estilo. En la administración veremos una pantalla como esta, donde encontraremos algunos Estilos ya predefinidos:
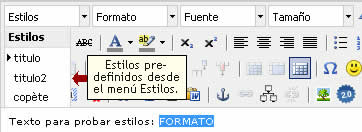
Estos estilos son los que aparecen en la pestaña Estilos en la vista de diseño cuando queremos agregar/modificar el contenido de una página o sección. |
|
|
Asignar un estilo al texto del diseño de una página es muy simple, solo hay que seleccionar el texto y buscar en la lista el estilo que deseamos colocarle. Automáticamente el texto seleccionado adquiere el formato predeterminado de ese estilo. |
|